Are you looking to create a seamless and cohesive user experience on your website?
In this article, we will explore the importance of consistency in web design and provide key elements for crafting a unified user experience.
You will learn strategies for creating a cohesive design language and how to build a consistent brand identity across web pages.
By implementing user-centered design principles and understanding the role of visual hierarchy, you can enhance website consistency.
Get ready to test and iterate to achieve a unified user experience.
Key Takeaways
- Consistency in web design ensures a cohesive and user-friendly experience.
- Implement responsive design for a consistent experience on different devices.
- Pay attention to layout and grid for a polished and harmonious design.
- User-centered design puts the needs and preferences of users first.
The Importance of Consistency in Web Design
Consistency in web design is crucial for you because it ensures a cohesive and user-friendly experience. The importance of visual consistency cannot be overstated. When your website maintains a consistent visual style and design elements, it creates a sense of familiarity and trust for your users.
This consistency allows them to easily navigate through your website, finding what they need without confusion or frustration. Moreover, consistent navigation brings numerous benefits. It improves user engagement by reducing cognitive load and enhancing their ability to find information quickly. It also establishes a sense of professionalism and reliability, making your website more credible in the eyes of your users.

Overall, prioritizing visual consistency and consistent navigation in web design will greatly enhance the user experience and lead to increased satisfaction and conversions.
Key Elements for Crafting a Unified User Experience
One important aspect of creating a cohesive user experience is ensuring that all elements of the website align seamlessly. When designing for accessibility, it's crucial to consider the needs of all users, including those with disabilities.
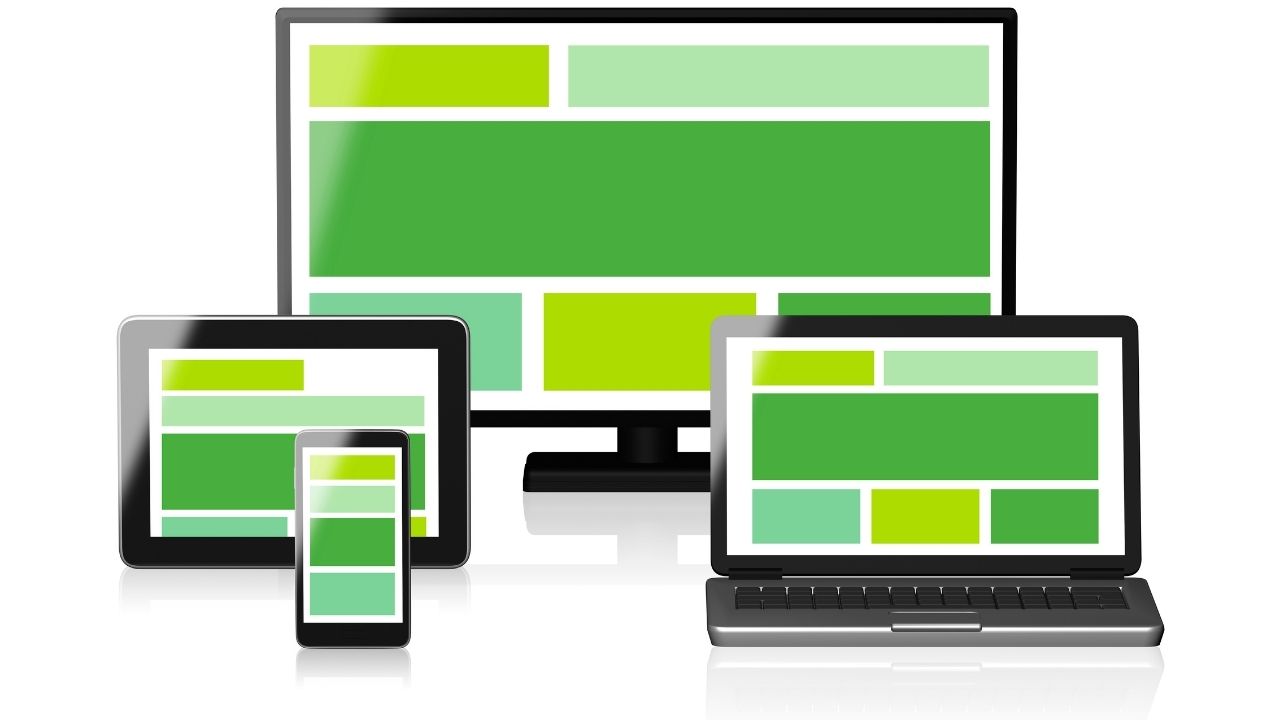
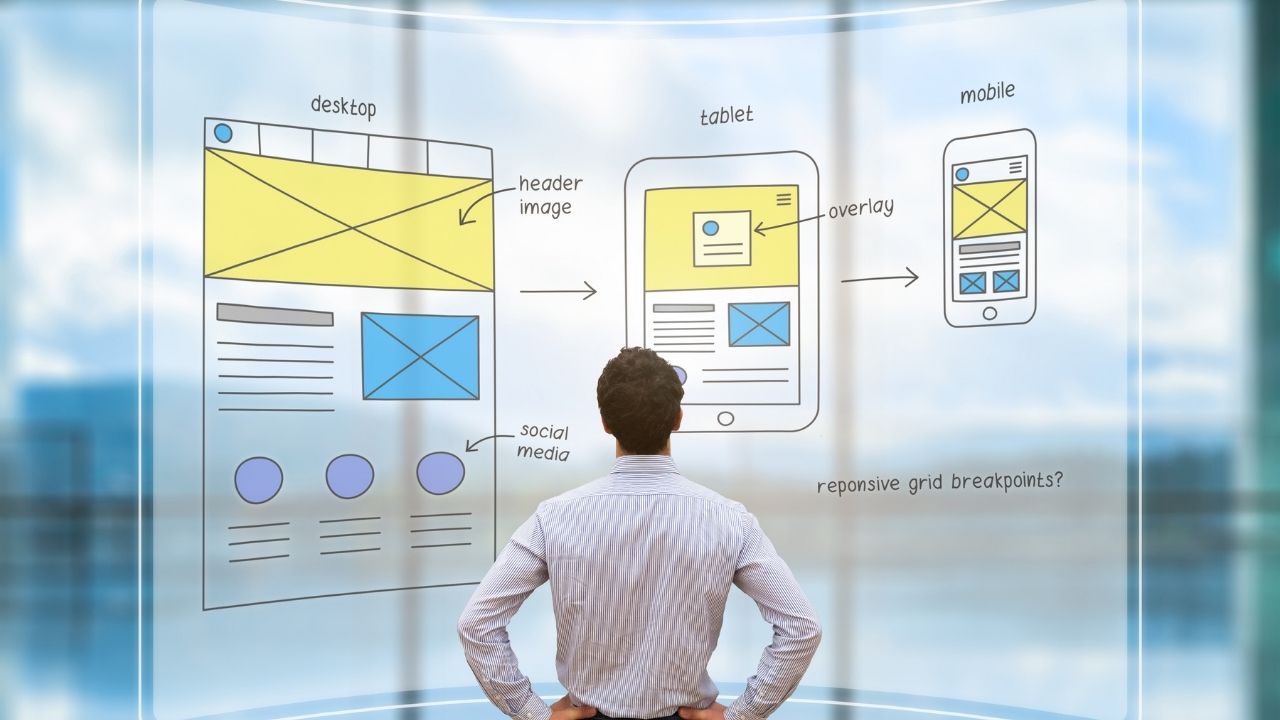
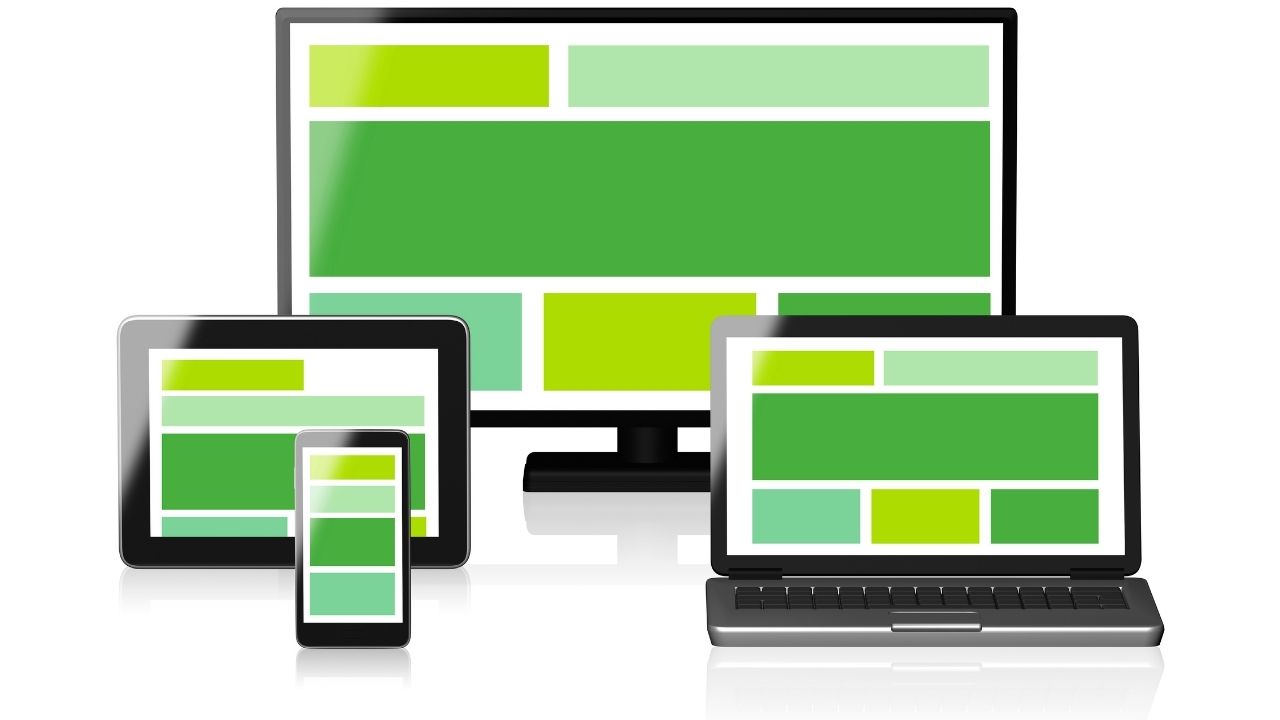
Implementing responsive design is another key element in crafting a unified user experience. By making your website responsive, you can ensure that it adapts to different screen sizes and devices, providing a consistent experience for all users.
Responsive design allows your website to be accessible and usable on mobile devices, tablets, and desktop computers. This not only improves the user experience but also increases the reach and engagement of your website.
Strategies for Creating a Cohesive Design Language
When it comes to creating a cohesive design language, there are three key points you need to consider:
Color and typography: By carefully selecting a consistent color palette and typography system, you can establish a strong visual identity throughout your website.
Iconography and imagery: Incorporating cohesive iconography and imagery can help convey your brand message and enhance the overall user experience.

Layout and grid: Paying attention to the layout and grid structure ensures that your design elements are organized and aligned, resulting in a polished and harmonious design.
Color and Typography
To ensure a cohesive website design, you should carefully consider the color palette and typography choices. Color psychology plays a crucial role in creating a unified user experience. Different colors evoke different emotions and can influence how users perceive your website.
For example, warm colors like red and orange can create a sense of urgency or excitement, while cool colors like blue and green can promote a feeling of calmness and trust. It's important to choose colors that align with your brand personality and the message you want to convey.
Font pairing techniques are equally important in creating a harmonious design. By pairing complementary fonts, you can create visual interest and hierarchy while maintaining consistency. Consider factors like font weight, style, and legibility to ensure a seamless user experience.
Iconography and Imagery
Choose icons and imagery that align with your brand's personality and message to create a visually engaging and memorable website experience. Iconography trends play an important role in modern web design, allowing you to communicate information quickly and effectively.
When selecting icons, consider using simple and minimalist designs that are easily recognizable. This will ensure that users can understand their meaning at a glance.
Additionally, incorporating visual storytelling techniques into your imagery can help to create a more immersive and captivating user experience. Use images that tell a story, evoke emotions, or convey your brand's values.

Layout and Grid
Now that you have mastered the art of iconography and imagery, let's delve into the world of layout and grid design.
A responsive layout is crucial in ensuring a seamless user experience across different devices. By using a grid, you can create a consistent structure that organizes your content effectively.
With a responsive grid design, your website will adapt and look great on any screen size, whether it's a desktop computer, tablet, or smartphone.
A well-designed grid helps maintain visual harmony and balance, guiding the user's eye and making it easier to navigate your website.
Remember to prioritize simplicity and clarity in your layout, ensuring that important elements are easily accessible.
Building a Consistent Brand Identity Across Web Pages
When it comes to building a consistent brand identity across your web pages, two key elements to focus on are color palette consistency and typography for your brand.
By maintaining a consistent color palette throughout your website, you create a cohesive visual experience for your users.

Similarly, using typography that aligns with your brand's personality and values helps reinforce your brand identity and create a sense of familiarity for your audience.
Color Palette Consistency
To maintain color palette consistency on your website, you can start by ensuring that all the shades you use are complementary to each other. Color psychology plays a significant role in how users perceive your website. Different colors evoke different emotions and can influence user behavior.
For example, warm colors like red and orange can create a sense of urgency or excitement, while cool colors like blue and green can promote calmness and relaxation.
Additionally, consider color accessibility when choosing your palette. Ensure that the colors you select have a sufficient contrast to be easily readable, especially for users with visual impairments.
Typography for Brand
Choosing the right typography for your brand can greatly impact how users perceive and interact with your website. Typography trends are constantly evolving, and it's important to stay up to date with the latest styles and techniques.
When choosing fonts, consider the mood and personality you want to convey. Are you aiming for a modern and sleek look, or a more traditional and elegant feel? Experiment with different font combinations to find the perfect match for your brand.
Bold and eye-catching headlines can grab attention, while clean and legible body text ensures readability. Remember to also consider accessibility, making sure that your chosen fonts are easy to read for all users.

Implementing User-Centered Design Principles for a Seamless Experience
Make sure you're implementing user-centered design principles to create a seamless experience on your website. User-centered design puts the needs and preferences of your users at the forefront of your design process. By understanding your users' goals and behaviors, you can create a website that is intuitive and easy to navigate.
This will result in a seamless experience for your users, where they can effortlessly find what they're looking for and complete their desired actions. To achieve this, consider conducting user research, creating user personas, and conducting usability tests.
Additionally, ensure that your design is consistent across all pages and devices, with clear and concise navigation menus, visually appealing layouts, and easily readable content. By implementing user-centered design principles, you can create a website that provides a seamless experience for your users.
The Role of Visual Hierarchy in Enhancing Website Consistency
Visual hierarchy plays a crucial role in ensuring a consistent and cohesive look throughout a website. By using visual cues strategically, you can guide users through the content and prioritize information effectively.
Consistency is key in creating a user-friendly experience, and visual hierarchy helps achieve that. It allows users to quickly understand the structure of your website, making it easier for them to navigate and find what they are looking for.
Furthermore, visual hierarchy enhances accessibility by making the content more readable and understandable. By organizing elements such as headings, subheadings, and body text in a clear and consistent manner, you can improve the overall accessibility of your website.
Testing and Iterating to Achieve a Unified User Experience
Now that you understand the importance of visual hierarchy in maintaining website consistency, let's delve into the next step: testing and iterating to achieve a unified user experience.

Testing strategies play a crucial role in ensuring that your website meets the needs and expectations of your users. By gathering user feedback, you can identify any areas where the design falls short and make necessary improvements. This can be done through user testing sessions, surveys, or even analyzing data from user interactions.
Frequently Asked Questions
How Can the Consistency in Web Design Impact the Overall User Experience?
Consistency in web design impacts your overall user experience by enhancing visual perception and ensuring smooth navigation. It helps users easily understand and interact with your website, resulting in a cohesive and enjoyable experience.
What Are Some Common Challenges Faced When Trying to Create a Unified Design Language?
To create a unified design language, you need to overcome design inconsistencies and maintain coherence in design elements. Some common challenges include balancing creativity with consistency and adapting the design across different platforms.
How Can a Consistent Brand Identity Across Web Pages Improve User Engagement?
Consistency creates a recognizable brand identity that builds trust with users. When your web pages have a unified design language, it enhances user engagement by promoting familiarity and reinforcing your brand's values.
What Are Some Key Principles of User-Centered Design That Can Help in Achieving a Seamless Experience?
To achieve a seamless experience, user-centered design principles are crucial. Conduct user research to understand their needs and preferences. Ensure accessibility in design to make your website inclusive and user-friendly.
How Does Visual Hierarchy Play a Role in Enhancing Website Consistency and User Engagement?
Improving website aesthetics relies on the importance of visual hierarchy. By strategically organizing elements based on their importance, you enhance website consistency and increase user engagement.
Conclusion
In conclusion, creating a consistent and unified user experience on a website is crucial for its success. By incorporating key elements such as cohesive design language, brand identity, user-centered design principles, and visual hierarchy, you can ensure a seamless and enjoyable experience for your users.

Testing and iterating on your design will also help you refine and improve the overall user experience. By following these strategies, you can craft a website that not only looks great but also provides a cohesive and engaging experience for your users.