Are you looking to create more engaging interfaces for your website?
Discover the power of depth and layering in web design. In this article, we will explore different techniques to add depth to your designs, including shadows, highlights, and parallax scrolling.
Learn how overlapping elements and visual hierarchy can guide user attention and enhance interaction.
Get inspired by real-life case studies that showcase the impact of depth and layering on user experience.
 By incorporating shadows, gradients, and overlapping elements, you can create a sense of depth and hierarchy, guiding users' attention and improving usability.
Additionally, depth can help establish visual hierarchy, allowing users to easily understand the relationships between different elements on the page.
Understanding the importance of depth will help you create interfaces that are visually appealing and engaging for your users.
By incorporating shadows, gradients, and overlapping elements, you can create a sense of depth and hierarchy, guiding users' attention and improving usability.
Additionally, depth can help establish visual hierarchy, allowing users to easily understand the relationships between different elements on the page.
Understanding the importance of depth will help you create interfaces that are visually appealing and engaging for your users.
 As the user scrolls down the page, different elements move at different speeds, giving the illusion of depth and creating a sense of movement. This effect is achieved by using CSS and JavaScript to manipulate the position of the elements as the user interacts with the page.
Not only does parallax scrolling make your website more visually appealing, but it also helps to guide the user's attention and enhance the storytelling aspect of your design.
Whether it's a subtle parallax effect or a more dramatic scrolling animation, incorporating parallax scrolling effects can elevate your web interface to the next level.
As the user scrolls down the page, different elements move at different speeds, giving the illusion of depth and creating a sense of movement. This effect is achieved by using CSS and JavaScript to manipulate the position of the elements as the user interacts with the page.
Not only does parallax scrolling make your website more visually appealing, but it also helps to guide the user's attention and enhance the storytelling aspect of your design.
Whether it's a subtle parallax effect or a more dramatic scrolling animation, incorporating parallax scrolling effects can elevate your web interface to the next level.
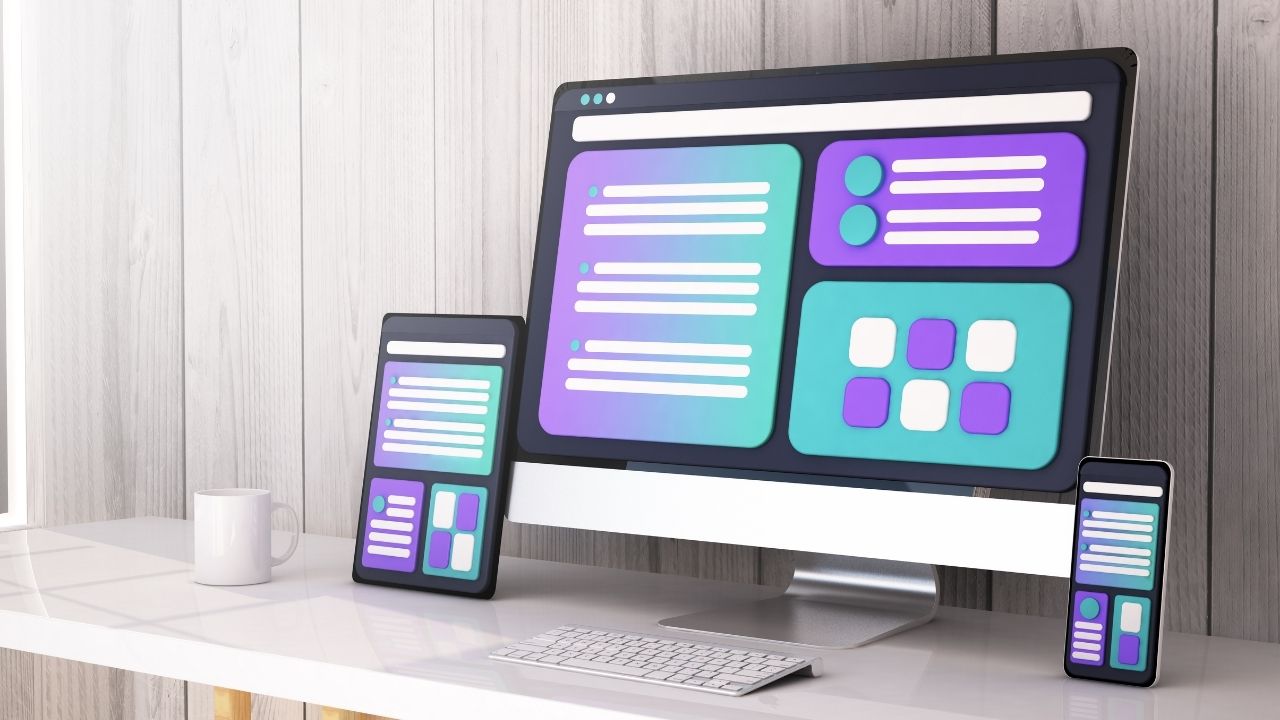
 The advantages of card-based design layouts are numerous. First, they provide a clear and organized way to present information, making it easy for users to scan and find what they need.
Second, cards can be easily rearranged and reorganized, allowing for flexibility and adaptability in the design.
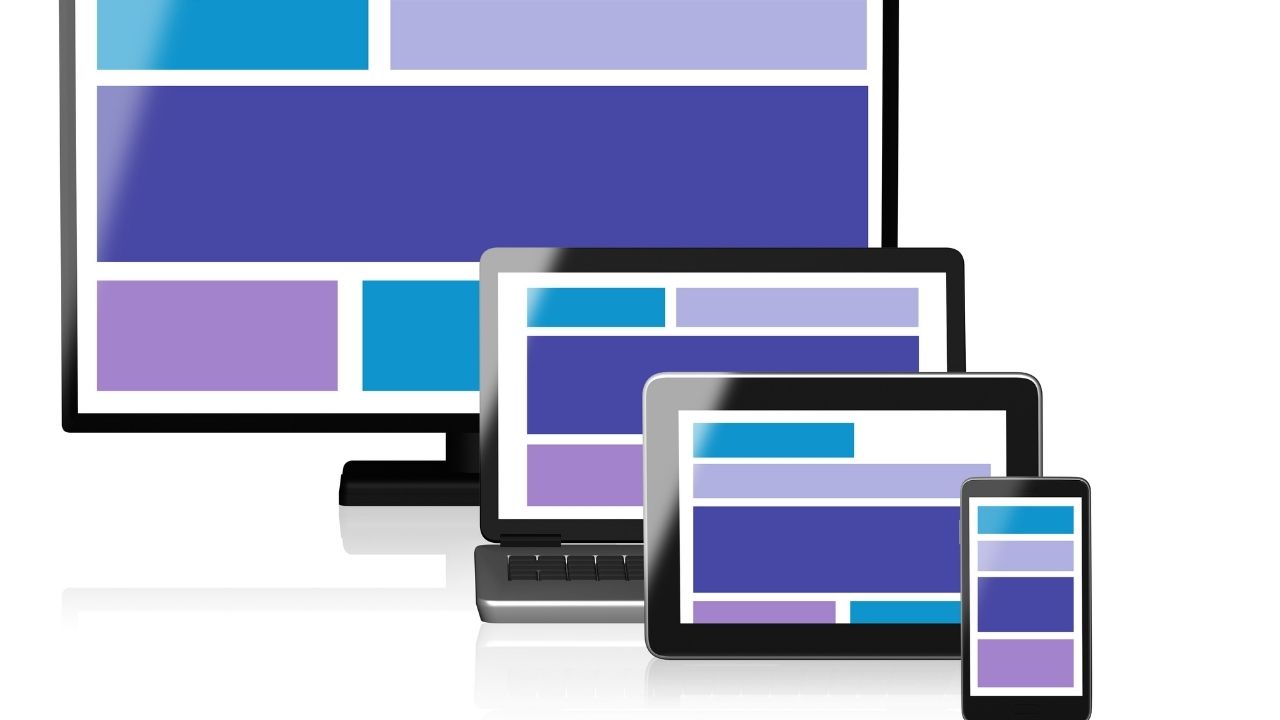
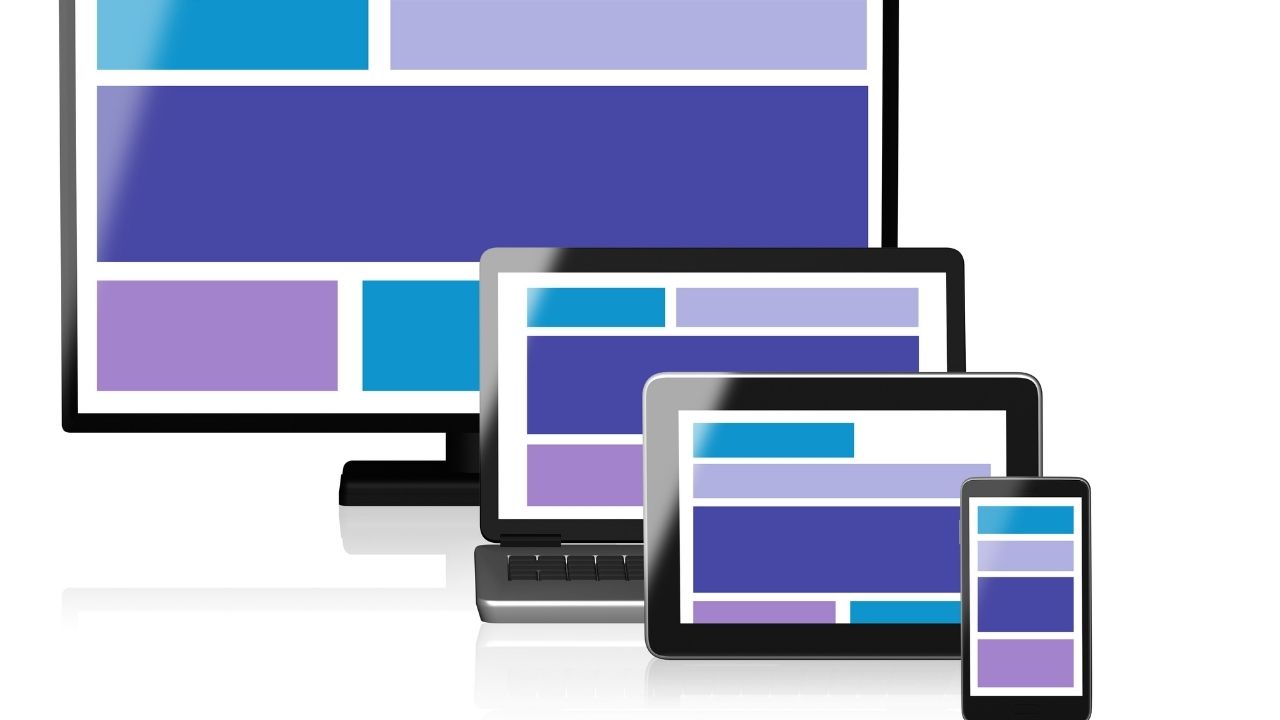
Finally, card-based designs are perfect for implementing responsive web design. By using a grid system, the cards can automatically adjust their size and layout based on the user's device, ensuring a seamless and user-friendly experience across different screen sizes.
The advantages of card-based design layouts are numerous. First, they provide a clear and organized way to present information, making it easy for users to scan and find what they need.
Second, cards can be easily rearranged and reorganized, allowing for flexibility and adaptability in the design.
Finally, card-based designs are perfect for implementing responsive web design. By using a grid system, the cards can automatically adjust their size and layout based on the user's device, ensuring a seamless and user-friendly experience across different screen sizes.
 Parallax scrolling is a technique that creates an illusion of depth by moving different layers of content at different speeds as the user scrolls. This technique not only adds visual interest but also helps to guide the user's attention and create a more immersive experience.
For example, you can use parallax scrolling to create a scrolling background effect, where the background moves at a slower pace than the foreground, creating a sense of depth. Another example is using parallax scrolling to reveal content as the user scrolls, creating a storytelling effect.
Parallax scrolling is a technique that creates an illusion of depth by moving different layers of content at different speeds as the user scrolls. This technique not only adds visual interest but also helps to guide the user's attention and create a more immersive experience.
For example, you can use parallax scrolling to create a scrolling background effect, where the background moves at a slower pace than the foreground, creating a sense of depth. Another example is using parallax scrolling to reveal content as the user scrolls, creating a storytelling effect.

 One technique is using shadows, which can create the illusion of objects being raised or recessed.
Another technique is parallax scrolling, where different layers move at different speeds, creating a sense of depth and immersion.
By incorporating these techniques, you can make your website more visually appealing and interactive.
Users will feel like they are navigating through a three-dimensional space, which can increase engagement and make your website stand out.
One technique is using shadows, which can create the illusion of objects being raised or recessed.
Another technique is parallax scrolling, where different layers move at different speeds, creating a sense of depth and immersion.
By incorporating these techniques, you can make your website more visually appealing and interactive.
Users will feel like they are navigating through a three-dimensional space, which can increase engagement and make your website stand out.
 Interactive animations add another layer of engagement to your interface. Whether it's a subtle hover effect or a complex transition, these animations can provide feedback, guide users through the interface, and create a seamless and enjoyable browsing experience.
Interactive animations add another layer of engagement to your interface. Whether it's a subtle hover effect or a complex transition, these animations can provide feedback, guide users through the interface, and create a seamless and enjoyable browsing experience.
Key Takeaways
- Understanding the importance of depth in web design enhances user experiences and makes websites visually captivating.
- Depth in web design refers to perception of distance and layering, creating a more immersive and interactive experience.
- Incorporating shadows, gradients, and overlapping elements creates a sense of depth and hierarchy, improving usability.
- Depth helps establish visual hierarchy, allowing users to easily understand relationships between different elements.
The Importance of Depth in Web Design
You need to understand the importance of depth in web design to create engaging interfaces. By exploring depth psychology and creating 3D illusions, you can enhance user experiences and make your website visually captivating. Depth in web design refers to the perception of distance and layering, which adds a sense of realism and dimensionality to the interface. When users feel like they are navigating through layers of content, it creates a more immersive and interactive experience. By incorporating shadows, gradients, and overlapping elements, you can create a sense of depth and hierarchy, guiding users' attention and improving usability.
Additionally, depth can help establish visual hierarchy, allowing users to easily understand the relationships between different elements on the page.
Understanding the importance of depth will help you create interfaces that are visually appealing and engaging for your users.
By incorporating shadows, gradients, and overlapping elements, you can create a sense of depth and hierarchy, guiding users' attention and improving usability.
Additionally, depth can help establish visual hierarchy, allowing users to easily understand the relationships between different elements on the page.
Understanding the importance of depth will help you create interfaces that are visually appealing and engaging for your users.
Exploring Different Layering Techniques
In this section, you'll delve into the exciting world of layering techniques in web design. You'll explore the captivating effects of parallax scrolling, where background images move at a different speed than foreground content, creating a sense of depth and immersion. You'll also discover the power of overlapping content elements and how they can add visual interest and depth to your designs.Parallax Scrolling Effects
The parallax scrolling effect adds depth and visual interest to web interfaces. By incorporating parallax animation and scroll effects, you can create a more engaging and immersive user experience. As the user scrolls down the page, different elements move at different speeds, giving the illusion of depth and creating a sense of movement. This effect is achieved by using CSS and JavaScript to manipulate the position of the elements as the user interacts with the page.
Not only does parallax scrolling make your website more visually appealing, but it also helps to guide the user's attention and enhance the storytelling aspect of your design.
Whether it's a subtle parallax effect or a more dramatic scrolling animation, incorporating parallax scrolling effects can elevate your web interface to the next level.
As the user scrolls down the page, different elements move at different speeds, giving the illusion of depth and creating a sense of movement. This effect is achieved by using CSS and JavaScript to manipulate the position of the elements as the user interacts with the page.
Not only does parallax scrolling make your website more visually appealing, but it also helps to guide the user's attention and enhance the storytelling aspect of your design.
Whether it's a subtle parallax effect or a more dramatic scrolling animation, incorporating parallax scrolling effects can elevate your web interface to the next level.
Overlapping Content Elements
As you scroll down the page, different elements move at different speeds, giving the illusion of depth and creating a sense of movement. One effective technique to enhance this visual experience is to incorporate overlapping elements. By strategically placing elements on top of each other, you can create a multi-layered effect that adds depth and dimension to your website. This overlapping technique not only engages the user but also brings a dynamic and interactive feel to the interface. It allows the user to explore different layers of content as they scroll, creating a captivating and immersive browsing experience. Whether it's images, text, or other design elements, overlapping them in a thoughtful and visually appealing way can truly elevate the overall design and make your website stand out.Card-Based Design Layouts
When you're designing a website using card-based layouts, make sure to arrange the cards in a visually appealing way that grabs the user's attention. The advantages of card-based design layouts are numerous. First, they provide a clear and organized way to present information, making it easy for users to scan and find what they need.
Second, cards can be easily rearranged and reorganized, allowing for flexibility and adaptability in the design.
Finally, card-based designs are perfect for implementing responsive web design. By using a grid system, the cards can automatically adjust their size and layout based on the user's device, ensuring a seamless and user-friendly experience across different screen sizes.
The advantages of card-based design layouts are numerous. First, they provide a clear and organized way to present information, making it easy for users to scan and find what they need.
Second, cards can be easily rearranged and reorganized, allowing for flexibility and adaptability in the design.
Finally, card-based designs are perfect for implementing responsive web design. By using a grid system, the cards can automatically adjust their size and layout based on the user's device, ensuring a seamless and user-friendly experience across different screen sizes.
Creating a Sense of Depth With Shadows and Highlights
To create a sense of depth in your web design, try using shadows and highlights strategically. By highlighting elements and incorporating shadow effects, you can make your website visually appealing and engaging. Shadows can be used to give the illusion of depth and dimension, making certain elements appear closer or further away. This technique adds a layer of realism and creates a more immersive experience for your users. Highlights, on the other hand, can be used to draw attention to specific elements or create a sense of luminosity. By strategically placing highlights and shadows, you can guide the user's focus, highlight important information, and create a visual hierarchy within your design.Using Parallax Scrolling to Enhance User Experience
Enhance your user experience by incorporating parallax scrolling into your website design, adding a captivating and dynamic element to engage your visitors. Parallax scrolling is a technique that creates an illusion of depth by moving different layers of content at different speeds as the user scrolls. This technique not only adds visual interest but also helps to guide the user's attention and create a more immersive experience.
For example, you can use parallax scrolling to create a scrolling background effect, where the background moves at a slower pace than the foreground, creating a sense of depth. Another example is using parallax scrolling to reveal content as the user scrolls, creating a storytelling effect.
Parallax scrolling is a technique that creates an illusion of depth by moving different layers of content at different speeds as the user scrolls. This technique not only adds visual interest but also helps to guide the user's attention and create a more immersive experience.
For example, you can use parallax scrolling to create a scrolling background effect, where the background moves at a slower pace than the foreground, creating a sense of depth. Another example is using parallax scrolling to reveal content as the user scrolls, creating a storytelling effect.
Incorporating Depth With Overlapping Elements
Now, let's dive into the next technique for creating depth in web design: incorporating overlapping elements. By strategically placing elements on top of each other, you can add a sense of dimension and visual interest to your interface. Overlapping elements can be used in various ways to create depth. One way is to have images or text partially overlapping each other, giving the illusion of layers in your design. This technique can be particularly effective when combined with a subtle drop shadow or gradient effect to further enhance the sense of depth. Another way to incorporate overlapping elements is by using semi-transparent overlays. By layering elements with varying opacities, you can create a sense of depth and hierarchy within your design.Utilizing Depth to Guide User Attention
When it comes to creating engaging interfaces, visual hierarchy techniques play a crucial role in guiding user attention. By strategically arranging elements on the screen, you can emphasize important information and direct the user's focus towards specific areas. Additionally, understanding depth perception principles allows you to create a sense of depth within your design, making it more visually appealing and immersive.
Visual Hierarchy Techniques
Creating a strong visual hierarchy is integral to designing engaging interfaces. By implementing depth perception, you can effectively guide the user's attention and create a more immersive experience. One technique for achieving this is through the use of size and scale. By making important elements larger and more prominent, you can draw the user's eye to them and emphasize their significance. Another technique is the use of color. By using contrasting colors, you can create a clear distinction between different elements and make them stand out. Additionally, the strategic placement of elements can also help establish hierarchy. Placing important elements at the top or center of the screen can make them more noticeable. Overall, by employing these visual hierarchy techniques, you can improve the usability and engagement of your interface.Depth Perception Principles
By implementing depth perception techniques, you can enhance the user's experience and guide their attention effectively in 3D web design. Depth perception is crucial in creating engaging interfaces that give a sense of realism and depth on a two-dimensional screen. One technique is using shadows, which can create the illusion of objects being raised or recessed.
Another technique is parallax scrolling, where different layers move at different speeds, creating a sense of depth and immersion.
By incorporating these techniques, you can make your website more visually appealing and interactive.
Users will feel like they are navigating through a three-dimensional space, which can increase engagement and make your website stand out.
One technique is using shadows, which can create the illusion of objects being raised or recessed.
Another technique is parallax scrolling, where different layers move at different speeds, creating a sense of depth and immersion.
By incorporating these techniques, you can make your website more visually appealing and interactive.
Users will feel like they are navigating through a three-dimensional space, which can increase engagement and make your website stand out.
Guiding User Focus
To guide the user's focus, you can experiment with different visual cues and elements on your website. By strategically placing focal points and using eye-catching design elements, you can enhance user engagement and create a more immersive experience. One effective way to guide the user's focus is through the use of color. Bright, contrasting colors can draw attention to important elements or calls to action, while muted or monochromatic tones can create a sense of depth and hierarchy. Another technique is to use directional cues such as arrows or lines that lead the user's eye towards key areas of interest. Additionally, you can use size and scale to emphasize important elements and create visual hierarchy. Experimenting with different visual cues and elements will help you create a visually engaging interface that captures and retains users' attention.Achieving Visual Hierarchy Through Layering
Start with a clear focal point and build layers around it to achieve visual hierarchy in your web design. By creating depth illusion and incorporating 3D elements, you can captivate your visitors and guide their attention effectively. Begin by identifying the most important element on your webpage, such as a headline or a call-to-action button. Make this element visually prominent by using size, color, or contrast. Then, strategically place supporting elements around it, using different sizes, textures, and shades to create depth. Consider using shadows, gradients, or overlapping elements to give a sense of dimensionality. This layering technique ensures that your focal point stands out and guides the user's focus through the rest of the page.Enhancing User Interaction With Depth and Layering
Now that you understand how layering can create visual hierarchy in web design, let's explore how depth and layering can enhance user interaction. By incorporating depth perception and interactive animations into your interface, you can create a more engaging and immersive experience for your users. Depth perception refers to the ability of our eyes to perceive objects in three dimensions. By utilizing techniques like parallax scrolling or 3D effects, you can simulate depth and make your interface feel more realistic and interactive. This not only captivates users but also helps to guide their attention to important elements on the page. Interactive animations add another layer of engagement to your interface. Whether it's a subtle hover effect or a complex transition, these animations can provide feedback, guide users through the interface, and create a seamless and enjoyable browsing experience.
Interactive animations add another layer of engagement to your interface. Whether it's a subtle hover effect or a complex transition, these animations can provide feedback, guide users through the interface, and create a seamless and enjoyable browsing experience.

