Are you a web designer looking to level up your skills? Look no further!
In this article, we will guide you through the essential tools in Adobe Creative Cloud that every web designer should master.
From optimizing your workflow to creating stunning images and mastering typography, we've got you covered.
Get ready to take your web design game to the next level with Adobe Creative Cloud.
Let's dive in!
Key Takeaways
- Utilize essential Adobe Creative Cloud tools such as Photoshop, Illustrator, XD, and Dreamweaver to enhance and streamline the web design process.
- Implement time-saving techniques like using shortcuts and templates to improve efficiency and speed up design tasks.
- Take advantage of collaboration tools to facilitate real-time communication and feedback with team members, eliminating the need for time-consuming back-and-forth communication.
- Integrate design files seamlessly with web development platforms, allowing for easy sharing of design assets and efficient collaboration between designers and developers.
Essential Adobe Creative Cloud Tools for Web Designers
The essential Adobe Creative Cloud tools for web designers are a must-have for creating stunning websites. With these tools, you can optimize your workflow and make your design process more efficient.
Adobe Photoshop is a powerful tool for editing and enhancing images, allowing you to create visually appealing graphics for your website.
Adobe Illustrator is perfect for creating vector graphics and icons, giving your website a professional and polished look.
Adobe XD helps you design and prototype user interfaces, ensuring a seamless user experience.

Adobe Dreamweaver simplifies the process of coding and building websites, making it easier for you to bring your designs to life.
Optimizing Workflow With Adobe Creative Cloud for Web Design
Looking to optimize your web design workflow? In this section, we will explore three key points that can help you streamline your design process, improve collaboration efficiency, and integrate web development platforms seamlessly.
By implementing these strategies, you can enhance productivity and create stunning websites with ease.
Streamlining Design Process
Use shortcuts and templates to speed up your design process in Adobe Creative Cloud. Improving efficiency and implementing time-saving techniques are crucial for web designers who want to streamline their design process. With Adobe Creative Cloud, you have access to a wide range of tools and features that can help you work more efficiently.
By using keyboard shortcuts, you can perform tasks quickly and navigate through the software seamlessly. Templates are also available, allowing you to start your designs with pre-made layouts and elements, saving you time and effort.
These shortcuts and templates can significantly improve your productivity, allowing you to focus more on the creative aspects of your work. Take advantage of these time-saving techniques and make the most out of Adobe Creative Cloud for a smoother and more efficient design process.
Collaboration Tools for Efficiency
By collaborating with others, you can enhance efficiency in your design process with the help of Adobe Creative Cloud's collaboration tools. These tools provide a range of collaboration techniques that allow you to work seamlessly with team members, regardless of their location.
One of the most valuable features is the ability to engage in remote collaboration. This means that you can collaborate with others in real-time, even if you are not physically in the same space. Through screen sharing and live editing, you can receive immediate feedback and make necessary adjustments. This eliminates the need for time-consuming back-and-forth communication and ensures that everyone is on the same page.
Integrating Web Development Platforms
Integrating web development platforms can greatly enhance collaboration and efficiency in the design process. By utilizing these platforms, you can seamlessly integrate your design files with the development team's workflow, allowing for smoother communication and faster implementation of changes.
With web development platforms, you can easily share design assets, such as images and CSS files, directly with the developers, eliminating the need for manual file transfers and reducing the risk of version control issues.

This integration also allows for real-time collaboration, where both designers and developers can work on the same project simultaneously, making it easier to address any design or development issues as they arise.
Overall, incorporating web development platforms into your design process can streamline collaboration and increase efficiency, resulting in a more seamless and successful end product.
Mastering Typography in Adobe Creative Cloud for Web Design
In this sectionion, you'll explore key points in typography for web design using Adobe Creative Cloud. You'll learn about font pairing techniques to create visually appealing and harmonious designs.
Additionally, you'll discover how to create hierarchy with type to effectively guide the reader's attention and enhance the overall user experience. Lastly, you'll delve into typography for mobile devices, understanding how to optimize legibility and readability on smaller screens.
Font Pairing Techniques
To achieve effective font pairing techniques, you'll need to consider the compatibility and contrast between different typefaces. Font pairing is an essential aspect of typography that can greatly impact the overall look and feel of your web design.
With the ever-changing typography trends, it's important to stay updated and experiment with different font combinations. When selecting fonts for your design, think about the mood and purpose of your website. Are you aiming for a modern and sleek look or a more traditional and elegant style?
Consider pairing fonts that have a contrast in their characteristics, such as a serif and a sans-serif font. This contrast can create visual interest and enhance readability. Remember to test different combinations and trust your instincts to find the perfect font pairing for your web design.
Creating Hierarchy With Type
When creating hierarchy with type, it's important to use different font sizes, weights, and styles to guide the reader's attention and emphasize important information. Typography principles play a crucial role in designing visually appealing and effective web content.
Visual hierarchy helps organize the elements on a page and directs the viewer's gaze in a logical and intuitive manner. By using larger font sizes for headings and subheadings, you can establish a clear hierarchy and make key information stand out. Additionally, varying the weight and style of fonts can further distinguish between different levels of importance.
Bold or italicized text can draw attention to important keywords or phrases. Remember to use these techniques sparingly, as too much variation can create visual clutter and confuse the reader.

Typography for Mobile Devices
Now that you've mastered creating hierarchy with type, let's move on to the importance of typography for mobile devices.
In today's digital age, more and more people are accessing websites and apps through their smartphones and tablets. This means that as a web designer, you need to consider mobile typography and responsive design.
Mobile typography involves designing and optimizing fonts specifically for smaller screens. You want to ensure that the text is legible and readable on mobile devices, without compromising the overall design.
Responsive design, on the other hand, focuses on creating a seamless user experience across different devices and screen sizes. This includes adjusting font sizes, line spacing, and margins to adapt to various screen resolutions.
Creating Stunning Images With Adobe Creative Cloud for Web Design
Creating stunning images is made easier for web designers with Adobe Creative Cloud. With its powerful image editing techniques and intuitive interface, you can transform ordinary photos into eye-catching visuals that enhance your web design.
Adobe Creative Cloud offers a wide range of tools and features to help you bring your creative vision to life. From adjusting brightness and contrast to applying filters and effects, you have complete control over every aspect of your images.
Additionally, Adobe Creative Cloud provides resources and tutorials to help you understand color theory for web design. You can easily experiment with different color schemes and create harmonious combinations that resonate with your audience.
With Adobe Creative Cloud, you have the power to create stunning images that captivate and engage your website visitors.
Advanced Techniques for Ui/Ux Design Using Adobe Creative Cloud
To take your UI/UX design skills to the next level, you can utilize advanced techniques offered by Adobe Creative Cloud. With these advanced techniques, you can create stunning and responsive designs that will captivate your users.
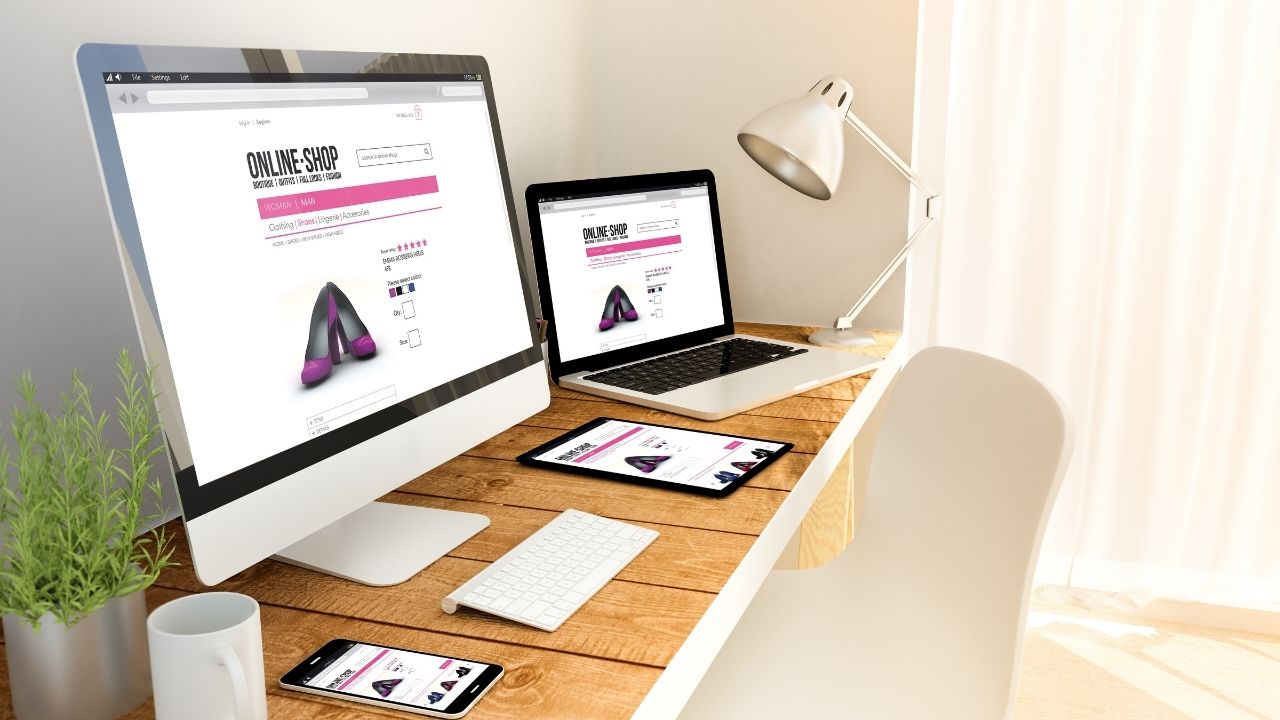
One of the key aspects of advanced UI/UX design is creating designs that adapt seamlessly to different devices and screen sizes. Adobe Creative Cloud provides tools and features that enable you to easily create responsive designs, ensuring that your website or application looks great on any device.

Additionally, you can elevate your designs by integrating motion graphics. Adding subtle animations and transitions can enhance the user experience and make your designs more engaging. Adobe Creative Cloud offers various tools and resources to help you master these advanced techniques and create truly exceptional UI/UX designs.
Collaborative Design Process With Adobe Creative Cloud for Web Designers
By working together, you can enhance your collaborative design process using Adobe Creative Cloud for web design. Collaborating with other designers allows you to tap into different perspectives and skills, ultimately leading to more innovative and efficient solutions.
With Adobe Creative Cloud, you can easily share design files, collaborate in real-time, and provide feedback to each other. This streamlines the entire design process, eliminating the need for endless email chains and tedious version control.
The cloud-based platform also ensures that everyone has access to the latest design files, reducing the risk of miscommunications or outdated information.
Expanding Design Possibilities With Adobe Creative Cloud for Web
Now that you've learned about the collaborative design process with Adobe Creative Cloud, let's explore how this powerful tool can expand your design possibilities for the web.
With Adobe Creative Cloud for web, you have access to a wide range of design applications and features that can take your web designs to the next level. Whether it's creating stunning visuals with Photoshop, designing interactive prototypes with XD, or adding animations with After Effects, Adobe Creative Cloud has got you covered.
By utilizing the various tools and resources available, you can maximize the user experience and create visually appealing websites that engage and captivate your audience.
Troubleshooting Tips and Tricks in Adobe Creative Cloud for Web Designers
If you're experiencing issues with Adobe Creative Cloud for web design, try these troubleshooting tips and tricks.
- Ensure that you have the latest updates installed. Outdated software can often cause performance problems.
- Clear the cache and preferences of your Creative Cloud applications. This can help resolve any conflicts or corrupted files that may be causing the problem.
- Optimize the performance of your computer by closing any unnecessary applications or processes running in the background.
- Adjust the performance settings within the Creative Cloud applications themselves to improve performance.
Frequently Asked Questions
How Can I Create Interactive Prototypes for Web Design Using Adobe Creative Cloud?
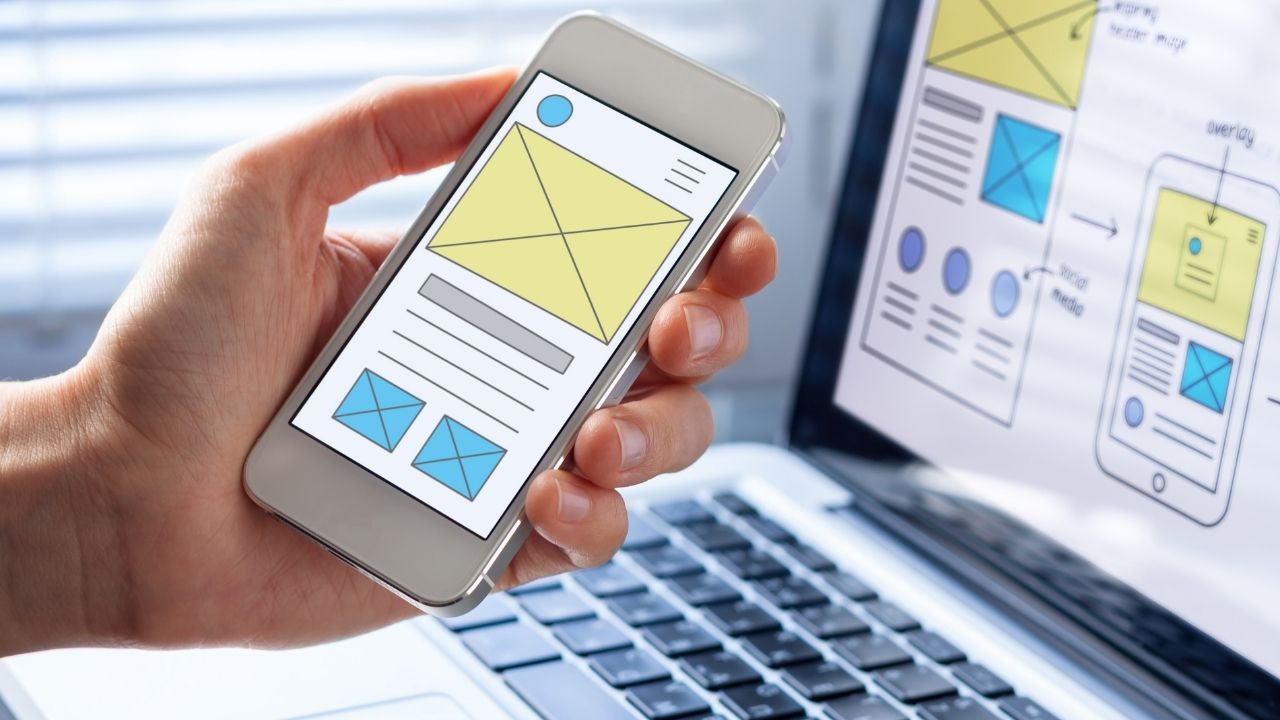
You can create interactive prototypes for web design using Adobe Creative Cloud. Start by creating user-friendly wireframes and enhance the user experience with animations. Adobe Creative Cloud has the tools you need for this.
What Are Some Advanced Techniques for Creating Responsive Web Designs With Adobe Creative Cloud?
To create responsive web designs with Adobe Creative Cloud, you can use advanced techniques like media queries and flexible grids. These allow your designs to adapt to different screen sizes and devices.

Can Adobe Creative Cloud Help Me Optimize My Website's Performance and Loading Speed?
Yes, Adobe Creative Cloud can help you improve your website's SEO and optimize your website images. It offers various tools and features that enable you to enhance performance and loading speed.
Is It Possible to Integrate Adobe Creative Cloud With Popular Content Management Systems Like WordPress?
Yes, it is possible to integrate Adobe Creative Cloud with popular content management systems like WordPress. The benefits include seamless integration of design elements, but there may be limitations based on specific features and plugins. It's best to follow recommended practices for smooth integration.
Are There Any Specific Adobe Creative Cloud Tools or Features That Can Help Me Improve My Web Design's Accessibility and Inclusivity?
To improve your web design's accessibility and inclusivity, Adobe Creative Cloud offers specific tools and features. By using Adobe Creative Cloud, you can design accessible websites and enhance inclusivity in your web design.
Conclusion
Congratulations on completing this article! By mastering Adobe Creative Cloud, web designers can optimize their workflow, create stunning visuals, and utilize advanced techniques for UI/UX design. The collaborative design process becomes seamless, allowing for efficient teamwork. Troubleshooting tips and tricks help overcome any obstacles along the way.
With these essential tools, web designers can expand their design possibilities and create amazing websites. So go ahead, dive into Adobe Creative Cloud, and watch your web design skills soar to new heights!

