Are you looking to stay ahead of the game in web design? In this article, we'll explore the evolving trends that will help you adapt your principles to create modern, visually appealing interfaces.
By embracing minimalism, responsive design, microinteractions, new typography, AI and machine learning, and voice user interface (VUI), you'll be able to create websites that not only look stunning but also provide a seamless user experience.
So, let's dive in and discover how to take your web design to the next level!
 This approach ensures that your website is optimized for mobile devices first, and then progressively enhanced for larger screens. With responsive design and a mobile-first approach, you can ensure that your website looks and performs its best on any device, providing a seamless user experience.
This approach ensures that your website is optimized for mobile devices first, and then progressively enhanced for larger screens. With responsive design and a mobile-first approach, you can ensure that your website looks and performs its best on any device, providing a seamless user experience.
 And with responsive text design, you can ensure that your text adapts seamlessly to different devices and screen sizes, providing a consistent and enjoyable reading experience for your users.
And with responsive text design, you can ensure that your text adapts seamlessly to different devices and screen sizes, providing a consistent and enjoyable reading experience for your users.

 By understanding the preferences and needs of your users, you can deliver targeted content, recommendations, and offers, enhancing their overall experience. AI and machine learning can also automate tasks and provide real-time insights, allowing you to make data-driven decisions for continuous improvement.
With these technologies, you can create a dynamic and adaptive website that keeps users engaged and satisfied.
By understanding the preferences and needs of your users, you can deliver targeted content, recommendations, and offers, enhancing their overall experience. AI and machine learning can also automate tasks and provide real-time insights, allowing you to make data-driven decisions for continuous improvement.
With these technologies, you can create a dynamic and adaptive website that keeps users engaged and satisfied.


Key Takeaways
- Minimalism in web design emphasizes clean and simple designs, incorporating intentional use of negative space and simplified color palettes for improved usability.
- Responsive design is crucial for optimal viewing on any device, with fluid layouts that adapt to different screen sizes and resolutions. A mobile-first approach prioritizes the mobile user experience, followed by progressive enhancement for larger screens.
- Microinteractions in web design enhance the user experience through interactive animations and engaging elements. These subtle changes provide feedback and connection with users, resulting in a dynamic browsing experience.
- Typography trends focus on bold font choices for visual impact, clean and elegant minimalist typography, responsive text design, and contrast for hierarchy and user attention. The use of serif fonts in bold styles adds elegance and visual presence.
The Shift Towards Minimalism
The shift towards minimalism is evident in the clean and simple designs of modern interfaces. As a user, you may have noticed the intentional use of negative space in these designs. Negative space refers to the empty or unoccupied areas in a layout. By strategically incorporating negative space, designers create a sense of balance and harmony, allowing the important elements to stand out. Furthermore, modern interfaces often feature simplified color palettes. Instead of using a wide range of colors, designers now opt for a more limited and cohesive selection. This approach not only enhances the overall aesthetic appeal but also improves usability by reducing visual clutter and making it easier for you to focus on the content.Embracing Responsive Design
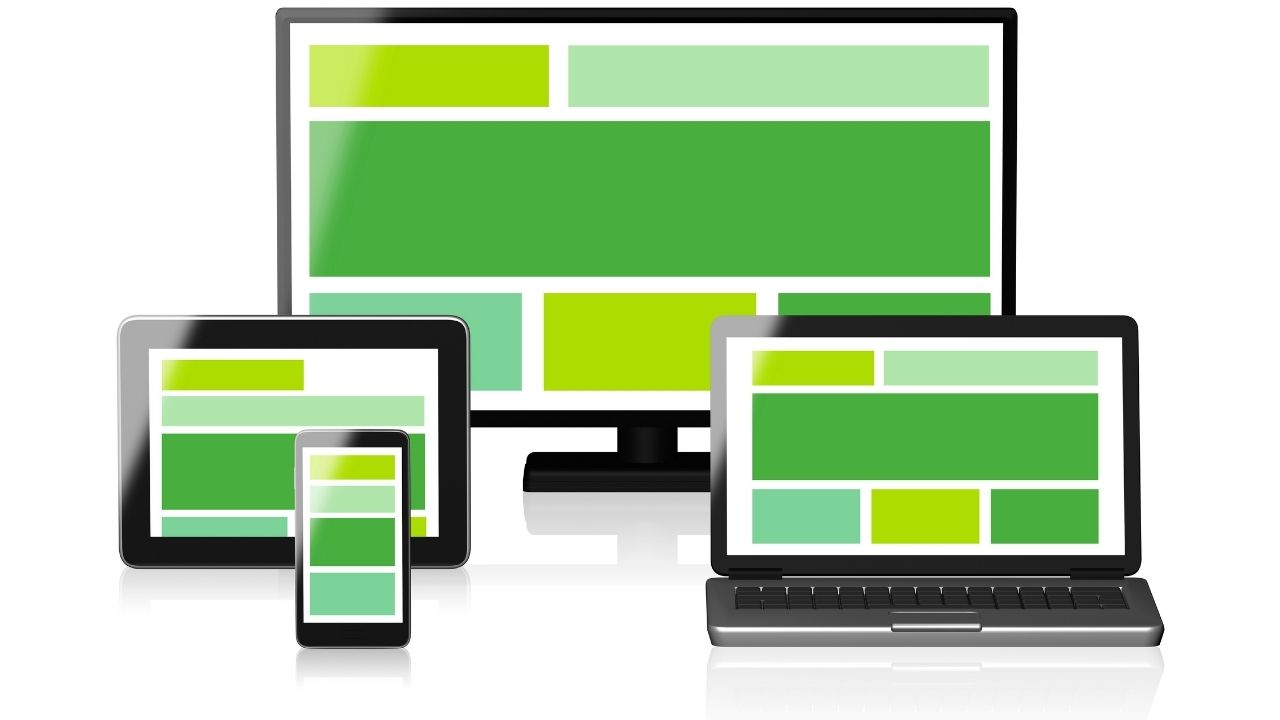
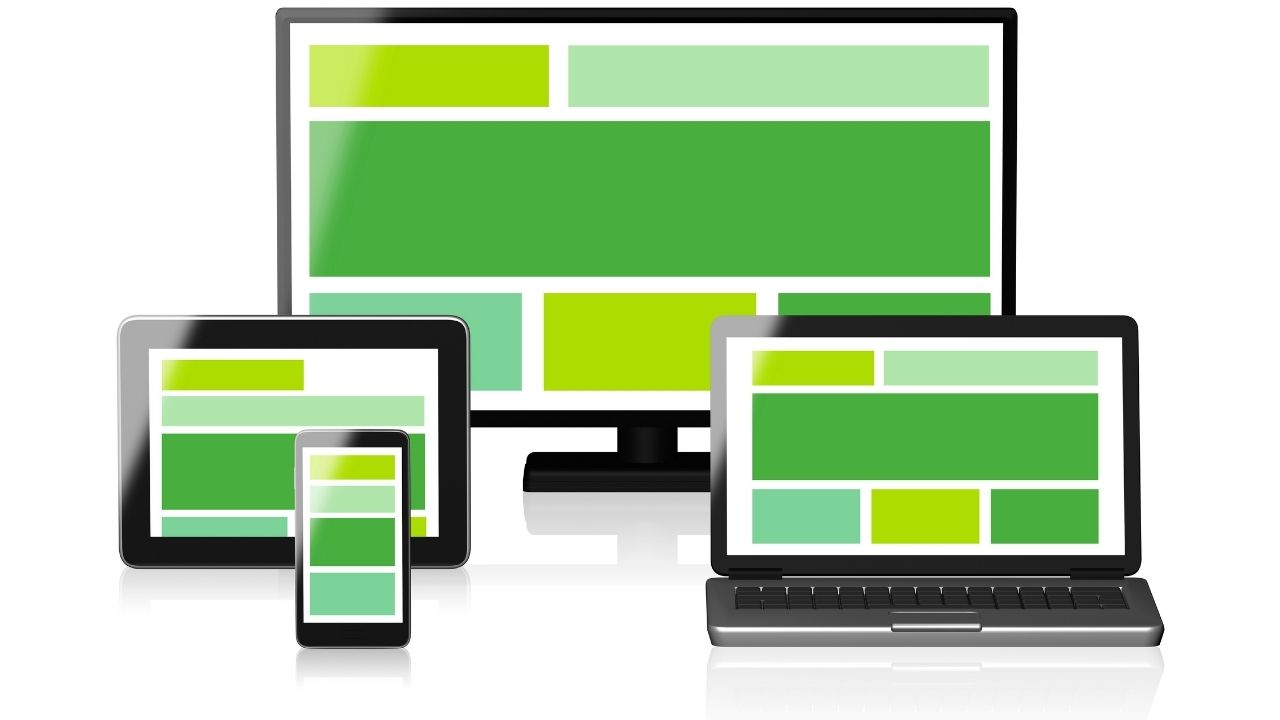
You should embrace responsive design to ensure your website looks great on any device. With the increasing use of mobile devices, it is crucial to create a website that adapts to different screen sizes and resolutions. Responsive design allows your website to have fluid layouts that adjust seamlessly to fit any screen. By adopting a mobile-first approach, you prioritize the mobile user experience and design your website accordingly. This means starting with the smallest screen size and then gradually adding elements for larger screens. This approach ensures that your website is optimized for mobile devices first, and then progressively enhanced for larger screens. With responsive design and a mobile-first approach, you can ensure that your website looks and performs its best on any device, providing a seamless user experience.
This approach ensures that your website is optimized for mobile devices first, and then progressively enhanced for larger screens. With responsive design and a mobile-first approach, you can ensure that your website looks and performs its best on any device, providing a seamless user experience.
Incorporating Microinteractions
Incorporating microinteractions can greatly enhance the user experience of your website. By adding interactive animations and engaging elements, you can create a more dynamic and memorable browsing experience for your visitors. These microinteractions are small, subtle animations or changes that occur when the user interacts with certain elements on your website. They can range from a simple hover effect on a button to a more complex animation when a user completes a form. These interactions not only make your website more visually appealing but also provide feedback to the user, making them feel more connected and engaged with your content. Whether it's a small loading animation or a progress bar, these microinteractions can make a big difference in the overall user engagement on your website.Exploring New Typography
When it comes to bold font choices, you have the power to make a strong visual impact and grab your audience's attention. Minimalist typography trends offer a clean and elegant approach, allowing your content to shine without distractions. And with responsive text design, you can ensure that your text adapts seamlessly to different devices and screen sizes, providing a consistent and enjoyable reading experience for your users.
And with responsive text design, you can ensure that your text adapts seamlessly to different devices and screen sizes, providing a consistent and enjoyable reading experience for your users.
Bold Font Choices
Bold font choices are becoming increasingly popular in modern web design. Designers are now incorporating bold typography to create visual impact and enhance the overall user experience. By using bold fonts, you can effectively add contrast to your website's typography, making important information stand out and capturing the attention of your audience. This contrast in typography helps create a hierarchy and guide users' attention to the most significant elements on the page. Additionally, the use of serif fonts in bold styles has gained traction in recent years. Serif fonts, with their decorative strokes, can add a touch of elegance and sophistication to your website. Combined with bold styling, serif fonts can create a strong visual presence, making your website visually appealing and memorable for users.Minimalist Typography Trends
To achieve a minimalist look in your website, try using clean and simple typography that focuses on clarity and readability. By opting for custom typefaces, you can add a unique touch to your design while maintaining a minimalist aesthetic. Experiment with different fonts that complement your brand identity and enhance the overall user experience. Keep in mind that simplicity is key when it comes to minimalist typography. Avoid using multiple fonts or excessive decorative elements that can clutter the design. Instead, choose a single font family and stick to a limited color palette to create a cohesive and visually pleasing website. Additionally, consider experimenting with layouts to create an engaging and dynamic user experience. Play with negative space, asymmetry, and unconventional placements to add an element of surprise and intrigue to your design. Remember, less is more in minimalist typography trends.
Responsive Text Design
You can create a responsive text design by using CSS media queries to adjust the font size and layout based on the screen size of the device. With fluid typography, your text will adapt and scale smoothly, ensuring optimal legibility and readability across different devices. By implementing scalable text, you can provide a consistent user experience, regardless of whether your users are accessing your website on a desktop, tablet, or smartphone. With media queries, you can define specific breakpoints where the font size and layout should change, allowing your text to gracefully adjust to different screen sizes. This level of flexibility ensures that your content remains accessible and visually appealing, enhancing the overall user experience.Utilizing AI and Machine Learning
By incorporating AI and machine learning, you can create more personalized and intuitive user experiences. AI-driven personalization and machine learning algorithms can play a significant role in website optimization. With AI, you can analyze user data and behavior to tailor the website experience to each individual. Machine learning algorithms can help identify patterns and trends in user interactions, allowing you to optimize the website's layout, content, and features accordingly. By understanding the preferences and needs of your users, you can deliver targeted content, recommendations, and offers, enhancing their overall experience. AI and machine learning can also automate tasks and provide real-time insights, allowing you to make data-driven decisions for continuous improvement.
With these technologies, you can create a dynamic and adaptive website that keeps users engaged and satisfied.
By understanding the preferences and needs of your users, you can deliver targeted content, recommendations, and offers, enhancing their overall experience. AI and machine learning can also automate tasks and provide real-time insights, allowing you to make data-driven decisions for continuous improvement.
With these technologies, you can create a dynamic and adaptive website that keeps users engaged and satisfied.
Integrating Voice User Interface (VUI)
Integrating VUI enhances your user experience by allowing you to interact with the website using voice commands. Voice recognition technology has advanced significantly, enabling websites to provide a conversational user experience. With VUI, you can navigate through the website, search for information, and even make purchases, all by simply speaking. This technology understands natural language and responds accurately, making the interaction seamless and intuitive. VUI eliminates the need for typing, making it convenient and accessible for all users, including those with physical disabilities or limited mobility. It also saves you time and effort, as you can accomplish tasks quickly by speaking instead of manually clicking and typing.Frequently Asked Questions
How Can Minimalism in Web Design Improve User Experience?
Using minimalism in web design can greatly improve your user experience. By removing clutter and focusing on essential elements, your website becomes more visually appealing, intuitive to navigate, and faster to load.What Are the Key Principles of Responsive Design and How Can They Be Implemented Effectively?
To implement responsive design effectively, focus on key principles like fluid layout and mobile optimization. Make sure your website adapts to different screen sizes and devices, providing a seamless user experience.
How Do Microinteractions Enhance User Engagement on a Website?
Interactive animations and gamification elements in microinteractions enhance user engagement on websites. They create a more immersive and enjoyable user experience by providing feedback, guiding actions, and making the interface feel dynamic and responsive.What Are Some Examples of Innovative Typography Trends in Modern Web Design?
In modern web design, you can find innovative typography trends like kinetic typography and experimental typefaces. These elements add a dynamic and unique visual appeal to websites, making them stand out from the crowd.How Can AI and Machine Learning Be Utilized in Web Design to Improve User Interactions and Personalization?
AI and machine learning can greatly enhance user interactions and personalization in web design. By analyzing user data, these technologies can provide tailored experiences, recommend relevant content, and optimize website layouts for individual preferences.Conclusion
So there you have it, the evolving web design trends that are shaping the modern interfaces today. As you navigate the digital landscape, remember to embrace minimalism, ensure your designs are responsive, incorporate microinteractions, experiment with new typography, utilize AI and machine learning, and integrate voice user interface. By staying updated with these principles, you can create visually appealing and user-friendly websites that will captivate and engage your audience. So go ahead, adapt and evolve with the ever-changing web design trends.